I’ve often thought that the Submit for Approval Button in Salesforce could use some work. It really doesn’t give the User any good information for why they might not meet the criteria for submitting their record for approval. Isn’t there a better way? I think so! With the use of Visual Flow we’re able to guide the User through a tailored experience to help them submit their record with ease!
We’ll do this by querying the record(s) that we need to access, and then using decisions to determine what might be missing and present the User with the option to update the key fields missing. In my example I’ll just keep it simple by looking for the Amount field. If they haven’t filled out that value already, we’ll ask for them to update the Opportunity with the Amount before they can proceed to submitting the record for approval. Let’s get started!
Navigate over to create a new Flow. (Setup | Create | Workflows & Approvals | Flows)

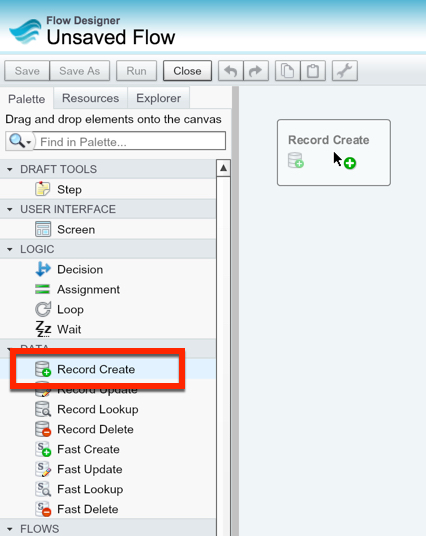
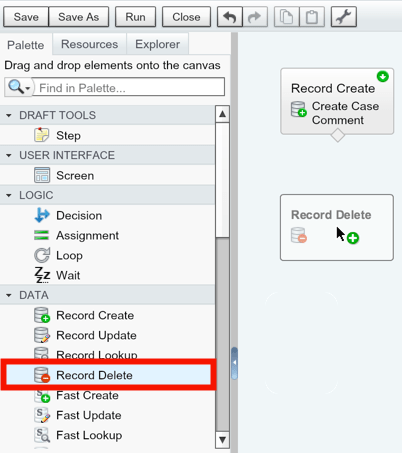
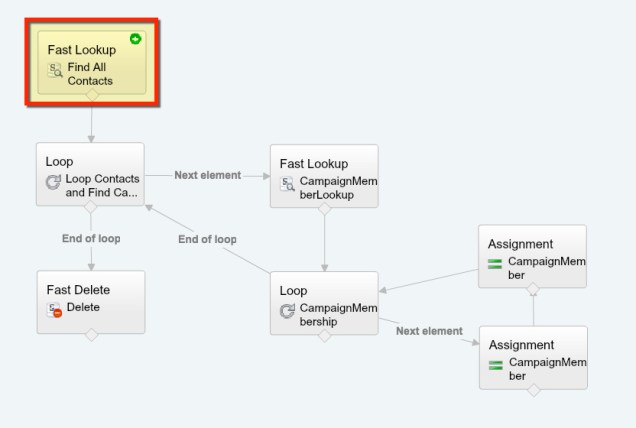
The first step is going to be grabbing our Record Lookup.

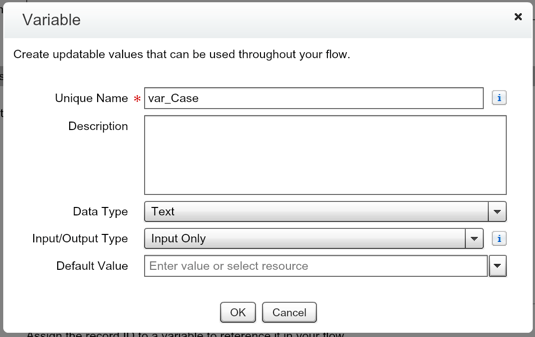
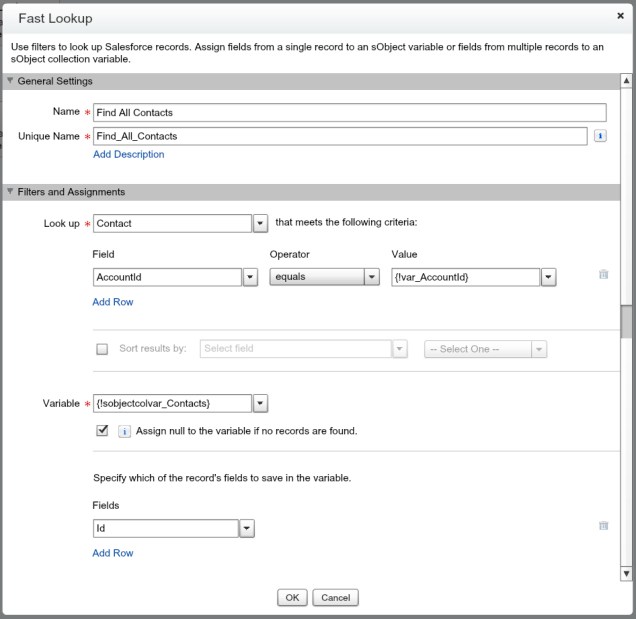
We’ll need to set the Record Lookup to find the Opportunity that matches the Opportunity ID variable we setup (and pass in through our Button – see How to write a Button URL for your Flow if you need a refresher on this).

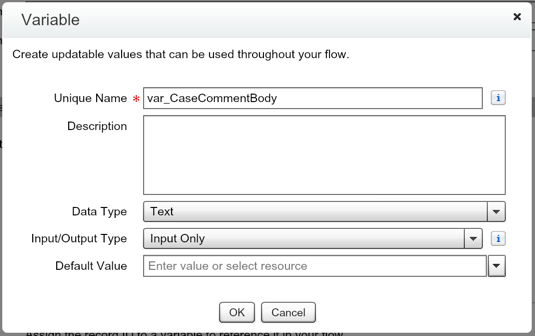
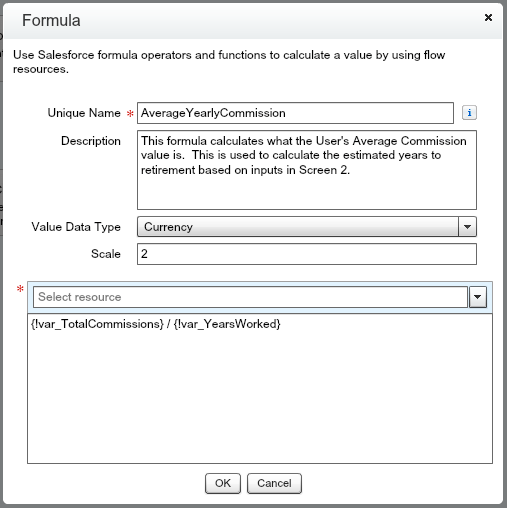
I’ll also create a variable to store the Amount of our Opportunity. This will allow us to reference the value.

Note: We could technically pass additional values in our Button, or any number of fields that we want to (besides Currency to Currency, is a limitation within URL). Regardless of the ability to do it or not, I like to try and keep the complexity in one spot (in the Flow), as opposed to multiple (the Flow and Button). Also, we’re not expecting this to run in batch as it is only going to happen when a User clicks the button, so we’re not as worried about an extra query (typically).
Alright, so we’ve got our Amount field. Now, we want to drag in our Decision Element to determine if we found a value in it or not.

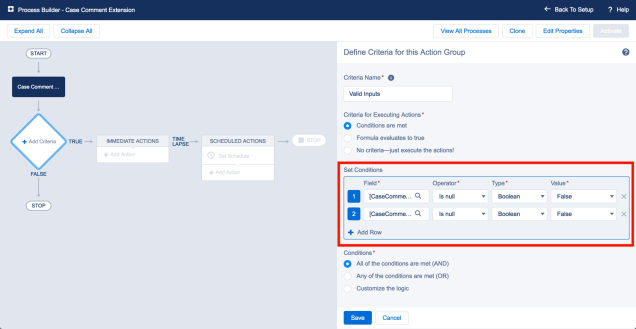
For our example, all we need to check is if the Amount is greater than 0. We’ll use the Default Outcome in this scenario to take our User to a Screen to fill out the Amount before we submit for approval. If we were checking multiple fields, this decision logic could get more complicated (depending on how customized you wanted to the experience to be).

I enjoy finishing a part of any automation I setup, so lets drag in our Submit for Approval Element and knock out this part of our Flow. Then we can worry about the Default Outcome routing.

All you have to do is pass in the Opportunity ID as the Record ID. Nice and easy!

Great, so let’s jump into the other route of the Decision, when someone needs to fill out the Amount of their Opportunity.

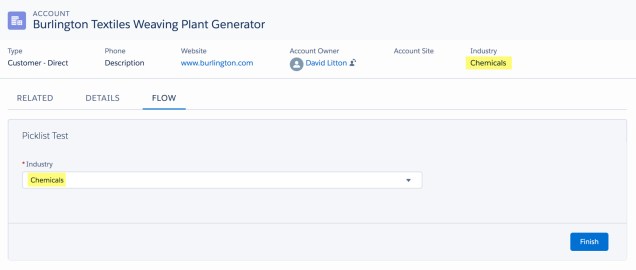
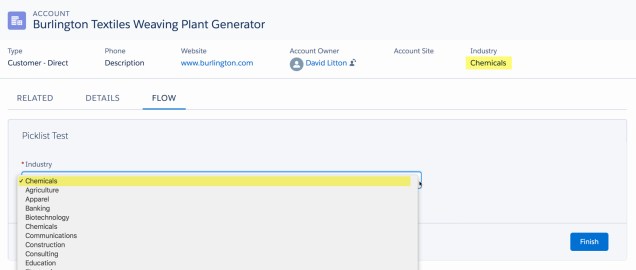
On our Screen, we simply give a nice message to our User alerting them of what is expected.

I would recommend passing in variables like the Opportunity Name, Account Name, and other key fields into your Text Template. You want the User to be confident of what record they’re currently updating.
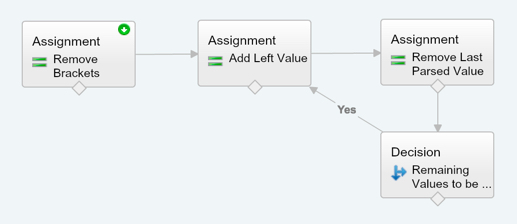
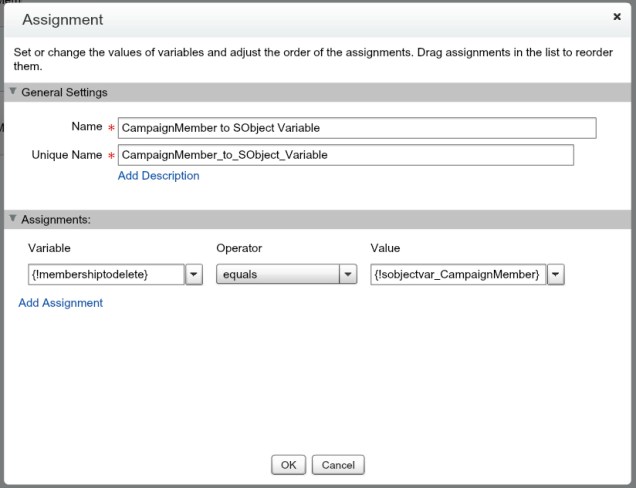
We’ve now got to drag out a Assignment Element and update our Amount variable with the entered Amount. I like to use Assignments after Screen Elements so that if I’m using multiple Screen Elements I can consolidate the values into one variable.

Now, make sure you’re setting the variable value to the Screen Input field correctly. It can be easy to make a mistake here and assign the wrong value!

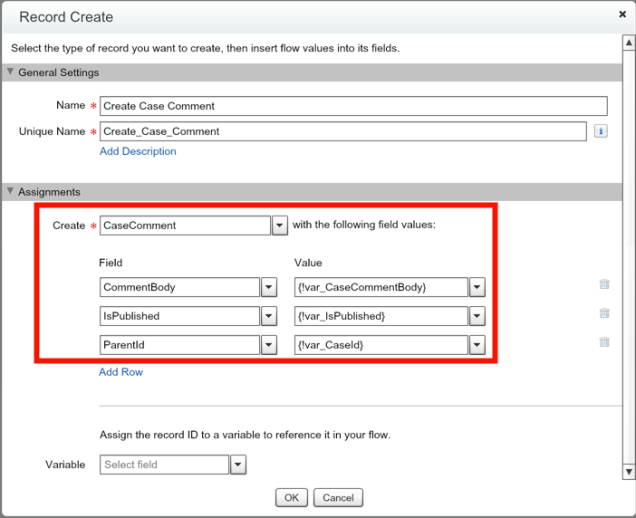
We’ve now got to drag out a Record Update and update our Opportunity with the entered Amount.

Now we just need to add in the Amount field to our Record Update. We can use the Amount variable here, because we just assigned the Screen Input value to that variable.

From here, I find the easiest thing is to just route this back to the original Decision and see if it meets the criteria to proceed on. You can determine how strict and customized you need your routing to be, but if you can keep it simple try to do so. Mapping the Record Update back to the Decision Element gets us our finalized Flow.

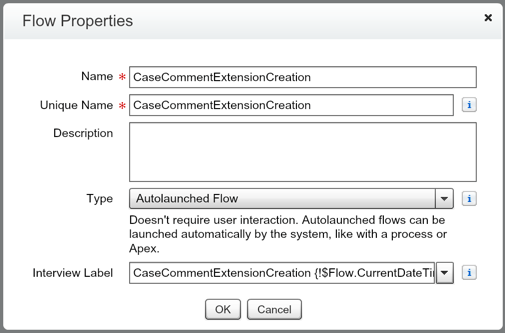
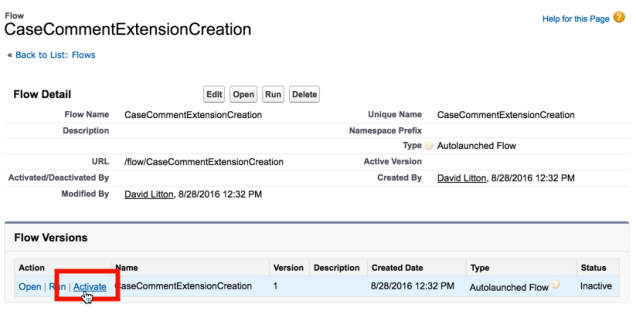
Let’s Save the Flow and then Activate it.


Now, let’s go create a new Button on our Opportunity (Setup | Customize | Opportunities | Buttons, Links, and Actions)

For the Button you’ll want to go grab your Flow’s URL. This was on the Flow Detail page.

Paste that in, and we’ll add in the variable assignment for our Button.

Save, and then drag the Button onto your Opportunity Layout. You’ll want to check the API Name when you hover over the Button to ensure you’ve selected your Custom Button and not the Standard one.

All that is left is for you to test it out!

Hopefully this post was able to stir up some ideas of what is possible for you to do within your own Org!